WixADIを使ってサイトを作る①
ホームページ作成サイトのWixには、テンプレートを使って作る方法とADIで作る方法があります。
(もう一つ、デベロッパー向けのモノもあるらしい)
それぞれメリットデメリットがあります。
私からの意見です。
テンプレート作成でのメリット・デメリット
メリット
・テンプレートが豊富
・レイアウトが自由
・直感的に使える
デメリット
・デバイスのサイズによって見た目が崩れやすい
ADI作成でのメリット・デメリット
メリット
・デバイスのサイズによっての崩れがほとんどない
・今風のかっこいいサイトができる
・簡単なサイトならすぐにできる
デメリット
・レイアウトなどが自由に動かせない
・細かい設定は難しい
こんな感じです。
今は、スマホ・タブレット・パソコンと、様々なデバイスでホームページをご覧になられます。
どれで見ても、キレイに見える!というものがやっぱりいいですよね。
そういうことで、Wixを使うときは、最近はADIを使っています。
(ワードプレスだと、テーマによりますが、ほぼ崩れないと思います)
今回もADIでリニューアルをさせていただきました。
細かい設定でわからなくなるところがあったので備忘録。
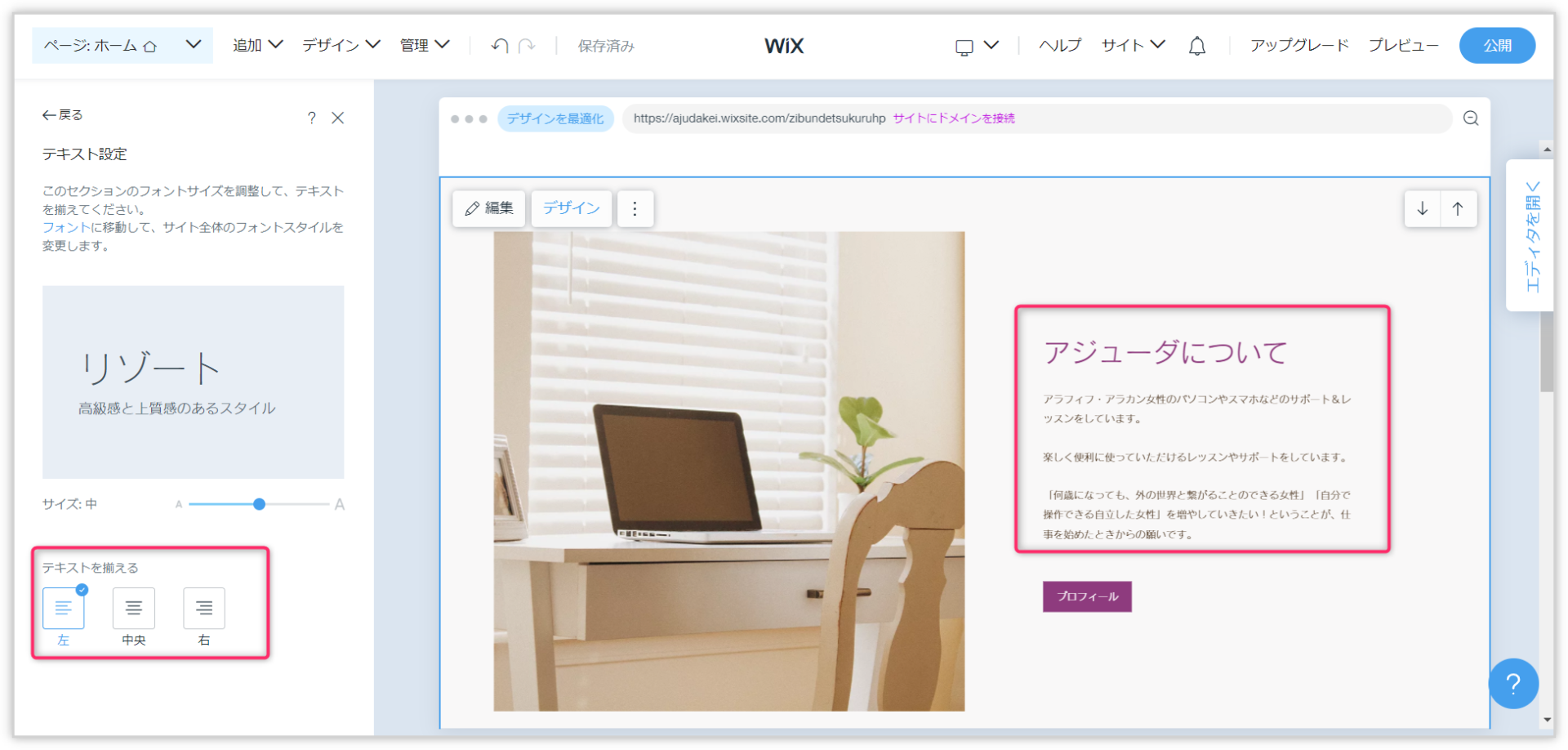
テキストの左寄せ・中央揃え・右揃え
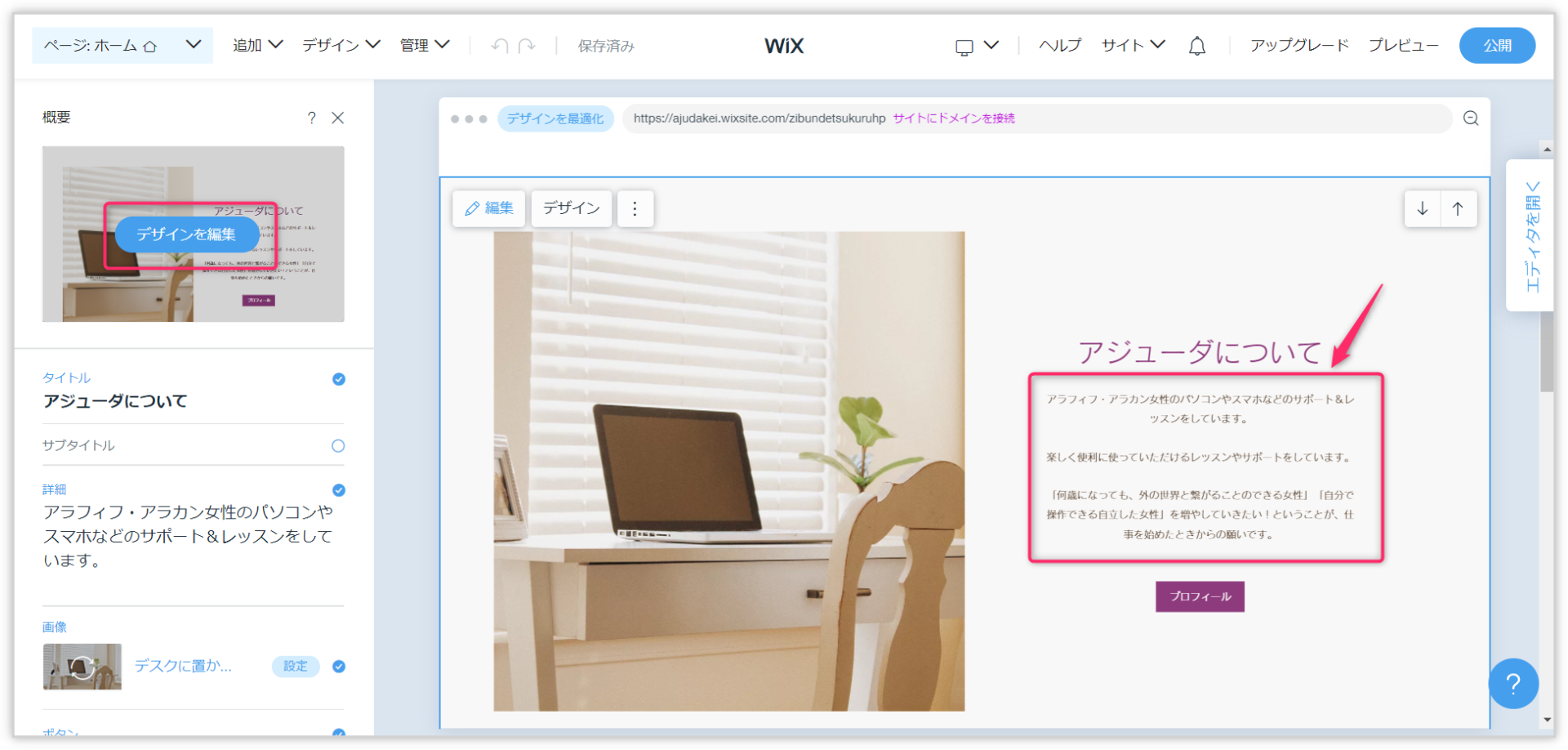
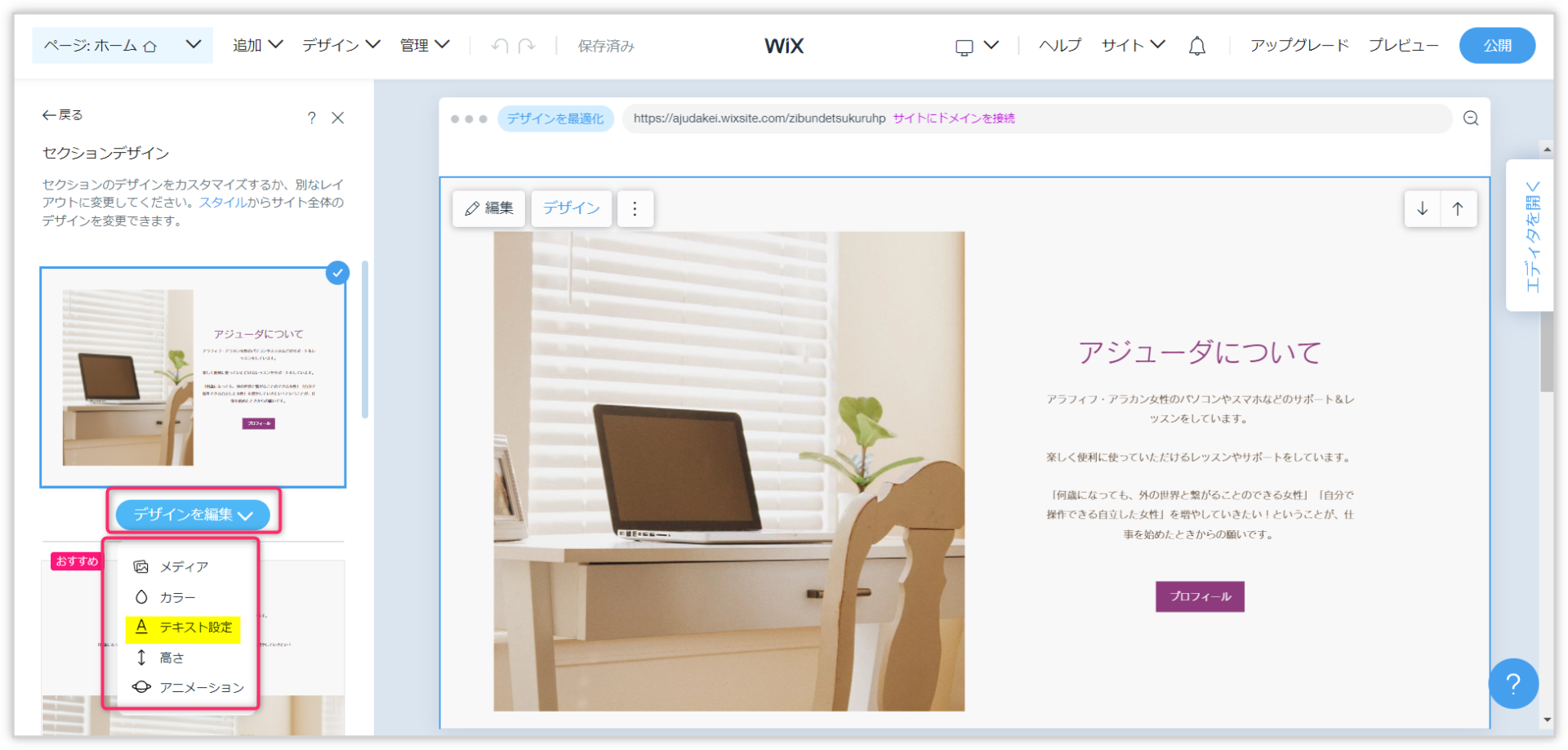
左メニューの「デザインを編集」をクリック

「デザインを編集」をクリックすると「テキスト設定」が出て来る

「左」にすると左揃えに

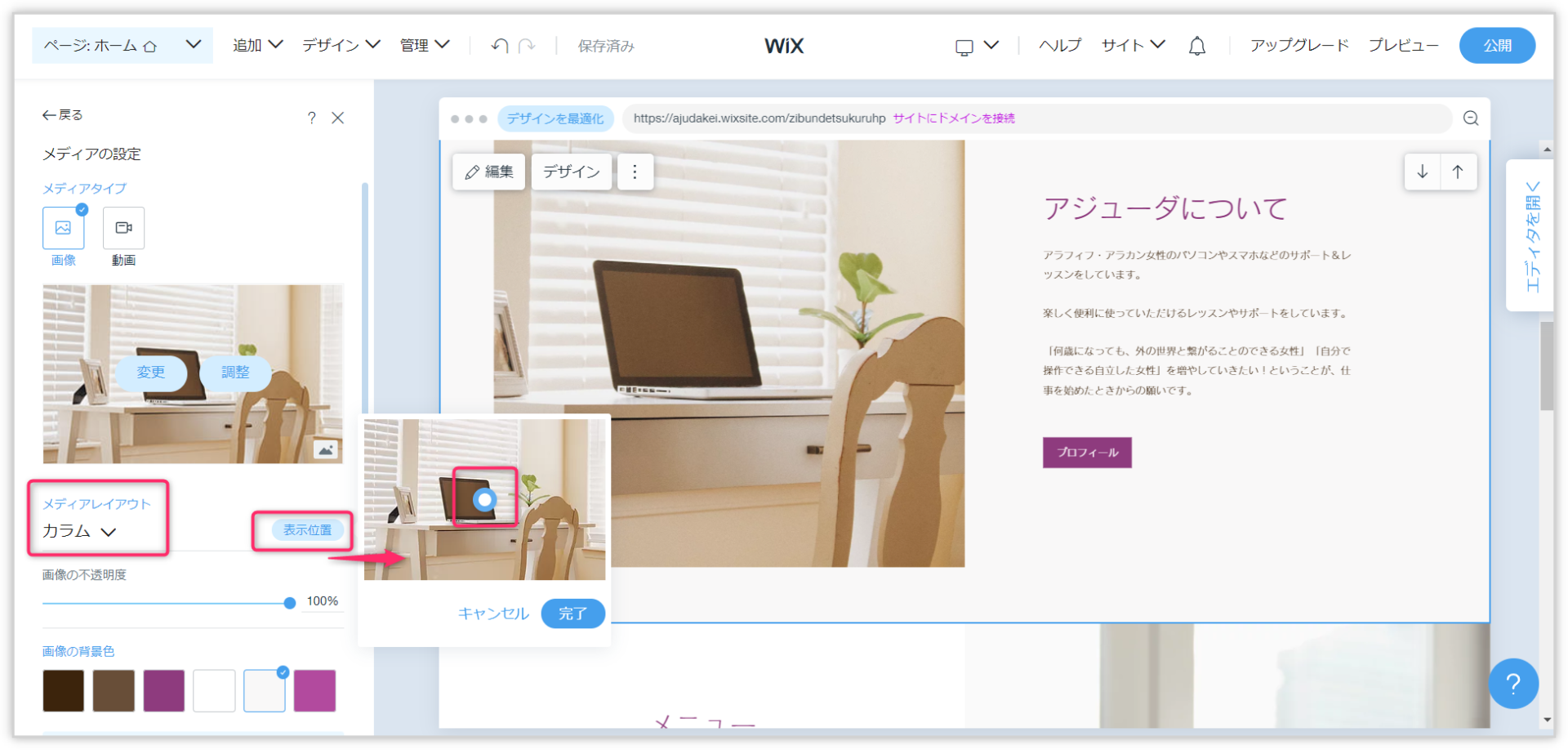
画像の設定
「表示設定」でどこを中心に画像を載せるかが選べる
「メディアレイアウト」で画像の配置を変えることができる
(選ぶデザインによって、選択できるものが変わる)
ここでは、「カラム」「全体画像」「背景」
画像の配置がうまくいかない時は、ここをチェック

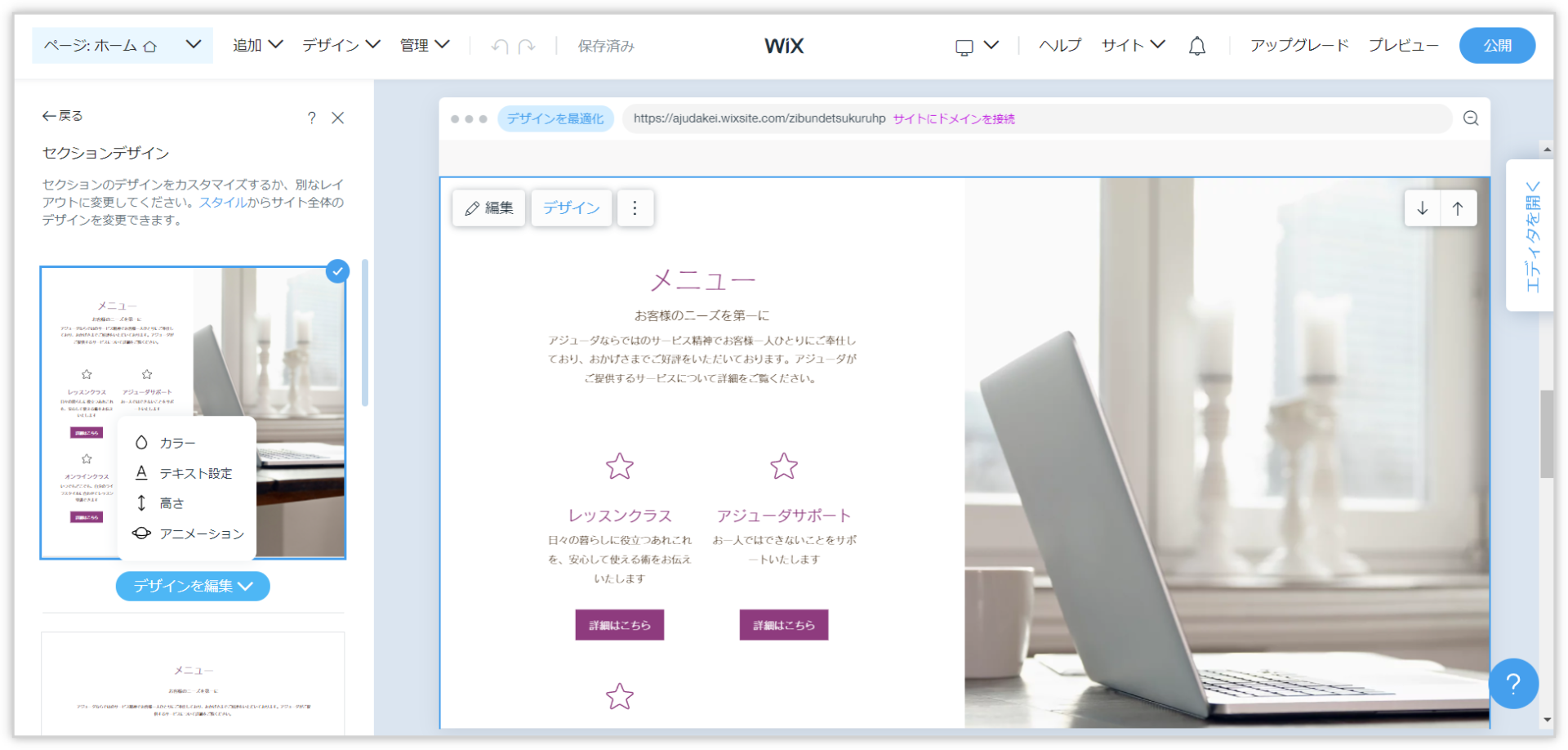
カラーの変更
選んだブロックによって変わりますが、「デザインを編集」をクリックした後に出てきた「デザインを編集」にマウスを当てると出てくるダイアログボックスの「カラー」を選択

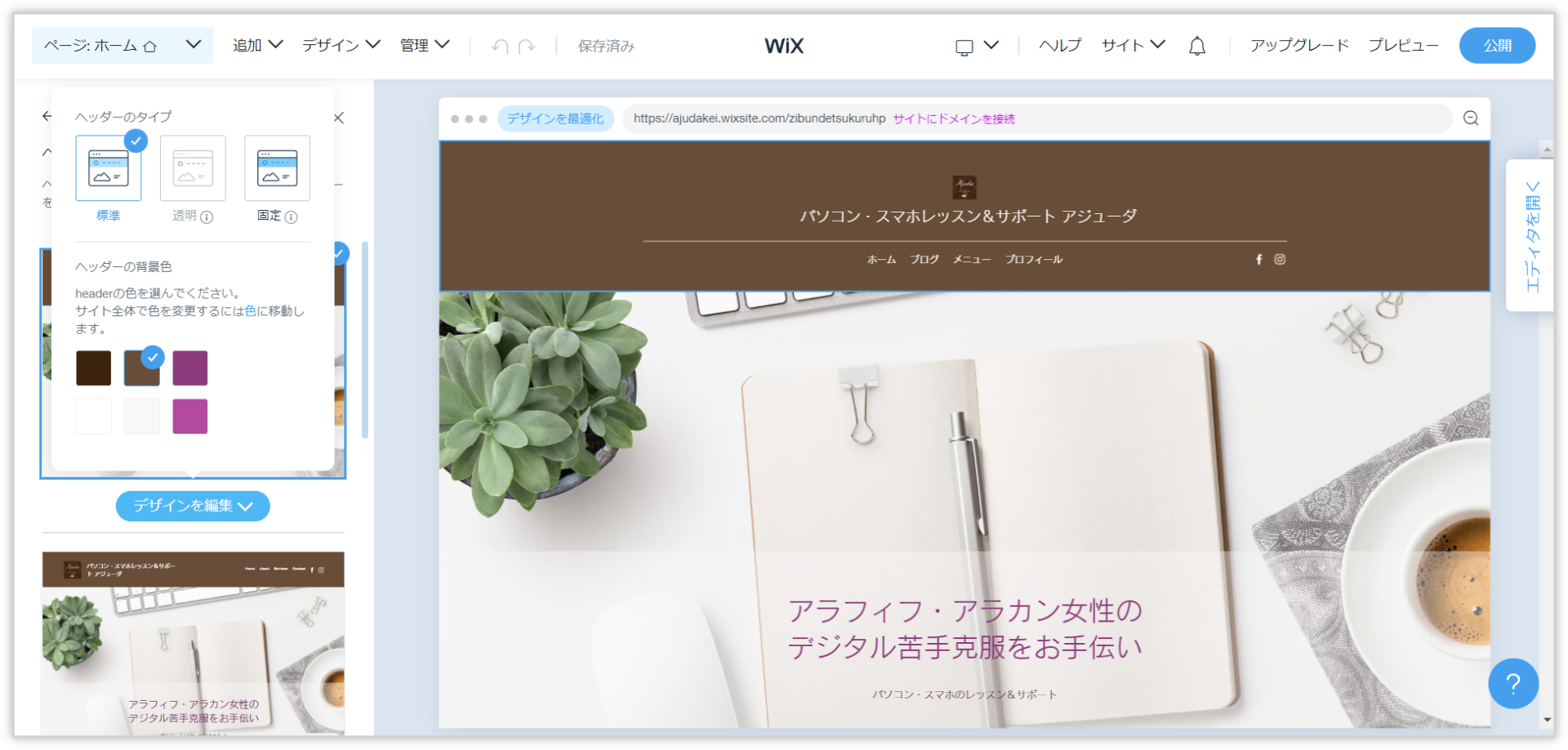
ヘッダーの配置や背景色など

ADIで作る時に、どうやるんだったっけ?と思ったこと特集でした(笑)
サイトを「公開」すると、エディタでもっと詳細に設定できるようですが、そうすると、自由度が上がる分サイトレイアウトが崩れる可能性も大きくなるということですね。
このまま、ADIで編集する方が、いいかもしれません。
